حتما برای شما پیش آمده است که نیاز پیدا کنید تا یک پست شناور یا دکمه و ۱پیوندی را در جلوی سایت خود نمایش دهید به صورتی که با حرکت بازدیدکننده از بالا به پایین سایت شما، آن دکمه یا پنجره به صورت ثابت و بدون حرکت نمایش داده شود.
اگرچه در سایت های وردپرسی با استفاده از کدها می توان این چنین دکمه (یا پنجره ای) را ایجاد کرد اما کدنویسی یک کار تخصصی بوده و از هر کسی بر نمی آید. در این مواقع استفاده از افزونه های موجود برای افراد مبتدی بسیار کارگشا است.
افزونه ی Advanced Floating Content یکی از بهترین افزونه ها در زمینه ایجاد دکمه و پنجره شناور برای سایت وردپرسی می باشد که اگرچه قسمت پولی آن امکانات نامحدودی دارد اما با استفاده از نوع رایگان آن نیز می توان یک دکمه ی شناور پیشرفته ایجاد و در سایت استفاده کرد.
در ادامه این مطلب روش ایجاد دکمه و پنجره شناور برای سایت وردپرسی با استفاده از افزونه Advanced Floating Content را آموزش می دهیم.
ایجاد دکمه و پنجره شناور در وردپرس با افزونه Advanced Floating Content:
در ابتدا افزونه Advanced Floating Content را از مخزن وردپرس در سایت خود نصب و فعال نمایید.
حال نشانگر موس را روی “Advanced Floating Content” در نوار سمت راست قسمت مدیریت وردپرس قرار دهید و سپس برای افزودن دکمه یا پنجره ی شناور جدید روی “Add New” کلیک کنید.
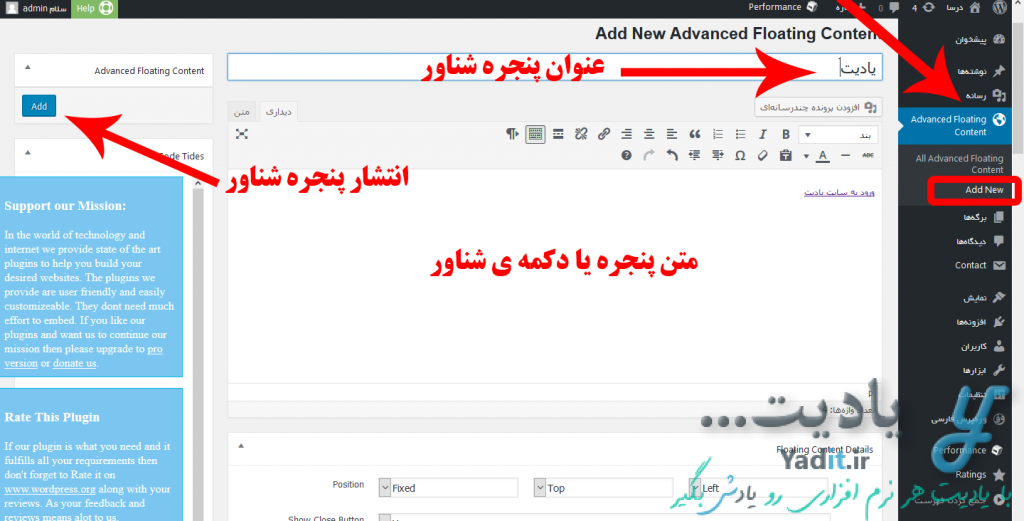
صفحه ی باز شده درست همانند قسمت افزودن و انتشار نوشته ی جدید در وردپرس می باشد.
وارد کردن عنوان و متن پنجره شناور:
کادر اول برای وارد کردن عنوان مطلب شما یا همان پنجره ی شناور می باشد.
کادر دوم و بزرگ تر برای وارد کردن مطلب و متن مورد نظر می باشد. انتخاب اینکه پنجره یا دکمه ی شناور ایجاد کنید با خود شما است و بستگی به مطلبی دارد که در این کادر وارد می کنید.
اگر مثل ما یک عبارت کوتاه را وارد کنید، پنجره ی شناور شما در حد یک دکمه خواهد بود و در صورتی که متنی غنی به همراه تصاویر در آن ایجاد کنید، پنجره ی شناور ایجاد خواهد شد.

سفارشی سازی پنجره یا دکمه شناور:
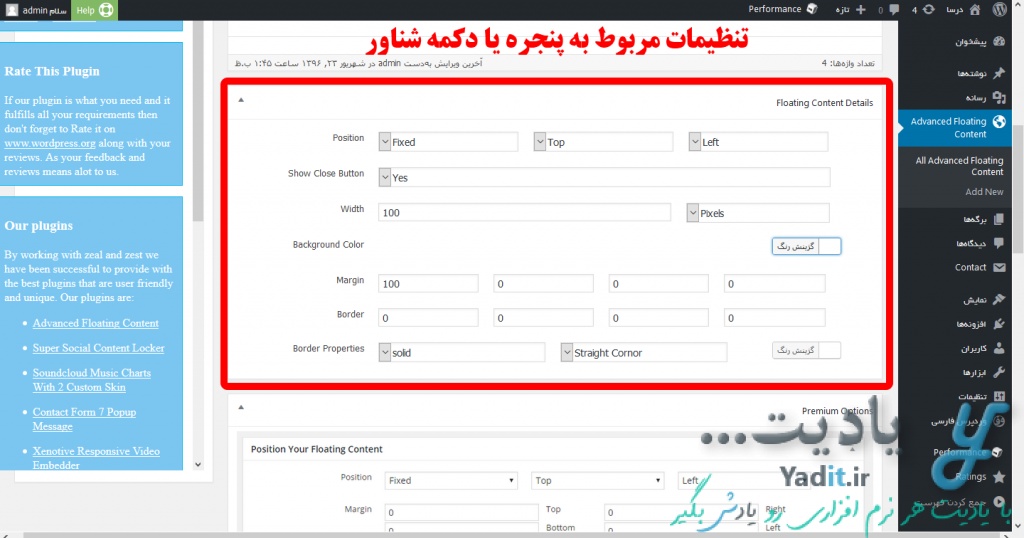
پس از وارد کردن عنوان و متن، نوبت به سفارشی سازی خود پنجره یا دکمه ی شناور می رسد که می توانید این کار را با استفاده از گزینه های موجود در قسمت Floating Content Details انجام دهید.
ردیف اول با عنوان Position برای تعیین موقعیت کلی پنجره ی شناور می باشد.
با استفاده از لیست کشویی بعدی نیز می توانید انتخاب کنید که دکمه ی بستن پنجره نمایش داده شود یا نه.
پهنای دکمه یا پنجره را عدد وارد شده توسط شما در کادر بعدی تعیین می کند. قسمت بعدی نیز برای انتخاب رنگ پس زمینه آن می باشد.
قسمت های Margin و Border نیز برای تعیین اندازه ها و گوشه های پنجره یا دکمه ی شناور می باشد و در نهایت قسمت Border Properties برای تعیین خواص حاشیه آن تعبیه شده است.

در بخش بعدی تنظیمات پیشرفته تری وجود دارد که تنها برای نسخه ی پولی افزونه در دسترس می باشد.
انتشار و نمایش پنجره یا دکمه شناور:
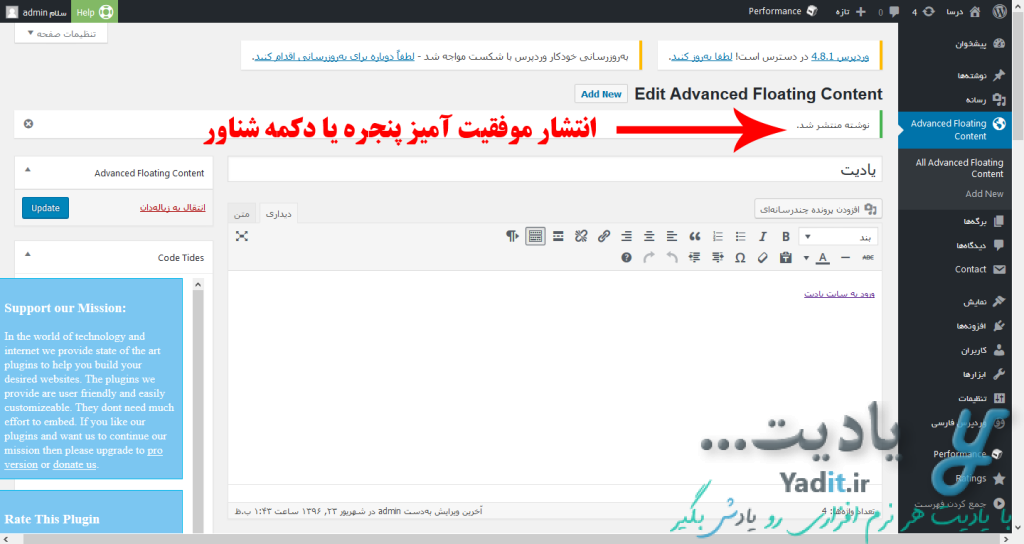
پس از انجام تنظیمات مربوط به پنجره و دکمه ی شناور، برای انتشار آن روی Add در قسمت بالا-سمت راست صفحه کلیک نمایید تا پیام “نوشته منتشر شد.” نمایش داده شود.

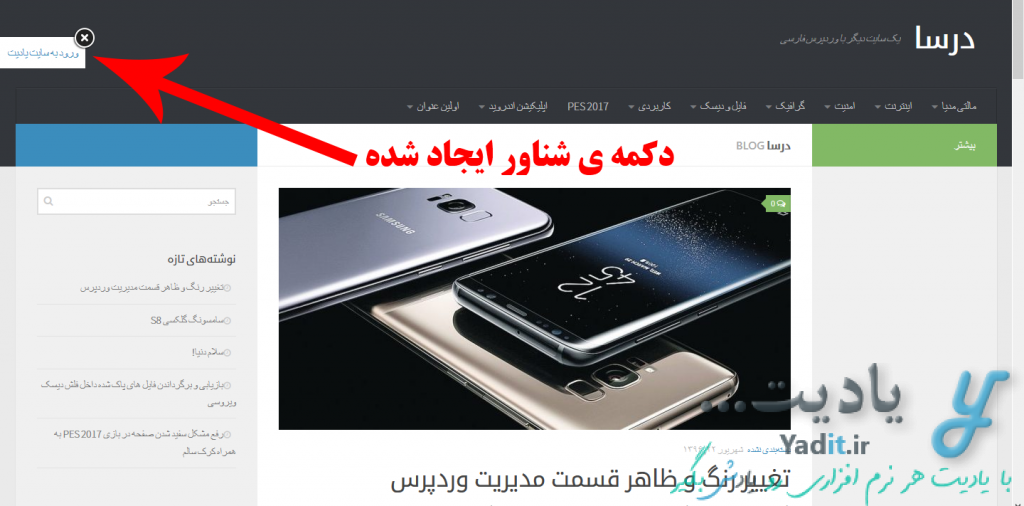
پس از نمایش این پیام می توانید با مراجعه به وب سایت خود، دکمه یا پنجره ی شناور را مشاهده نمایید.

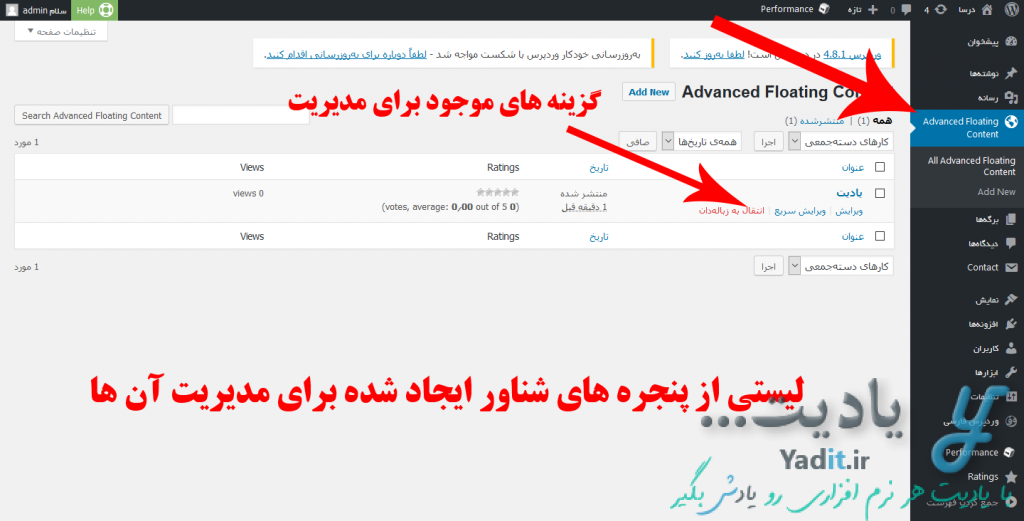
ویرایش پنجره های شناور:
برای ویرایش پنچره های شناور ایجاد شده کافیست از سمت راست قسمت مدیریت سایت خود روی “All Advanced Floating Content” کلیک کنید تا لیستی از آن ها را مشاهده کرده و با استفاده از گزینه های موجود برای هر یک از آن ها، آن ها را مدیریت نمایید.












































سلام
مرسی ممنون