امروزه تبلیغات یکی ار مهمترین ابزارهای رونق کسب و کار می باشد و بستر اینترنت یکی از بهترین بسترها برای تبلیغات است.
یکی از انواع تبلیغات اینترنتی، تبلیغات بنری هستند که به عنوان بهترین و پربازده ترین تبلیغات آنلاین به شمار می آید.
در این مطلب قصد داریم روش ساخت یک بنر تبلیغاتی متحرک را به وسیله ی فتوشاپ آموزش دهیم.
این کار بسیار آسان است اما نیاز به پیش نیازهایی دارد که در پست های گذشته به آن ها پرداخته شده است.
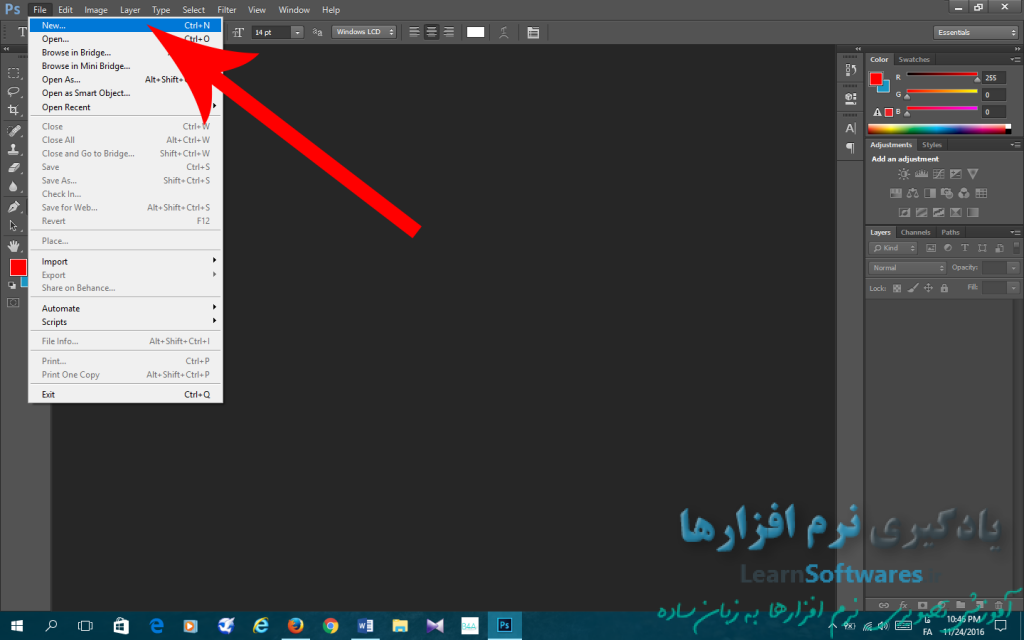
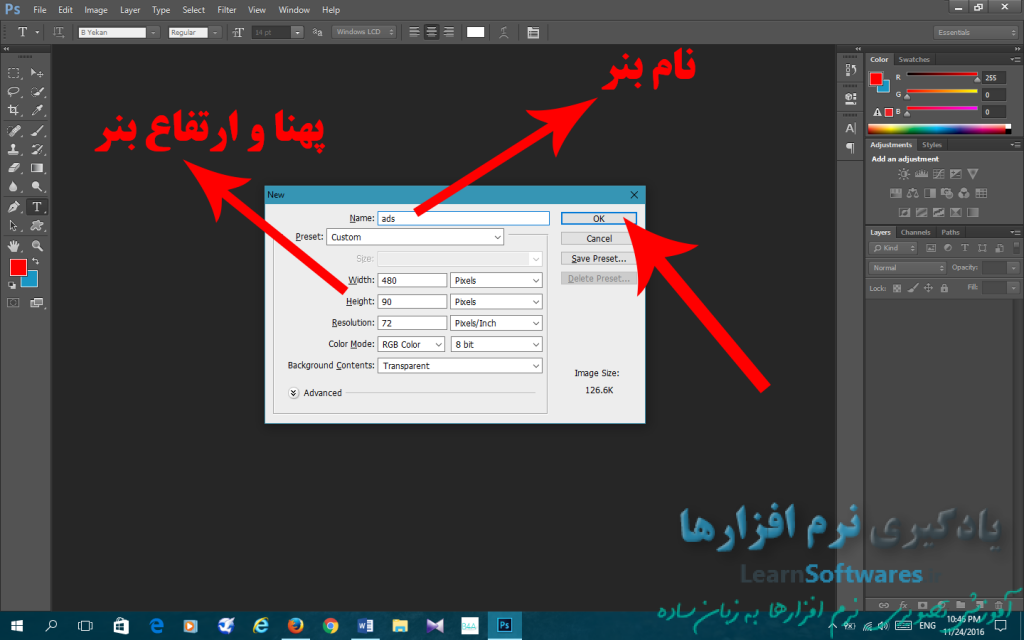
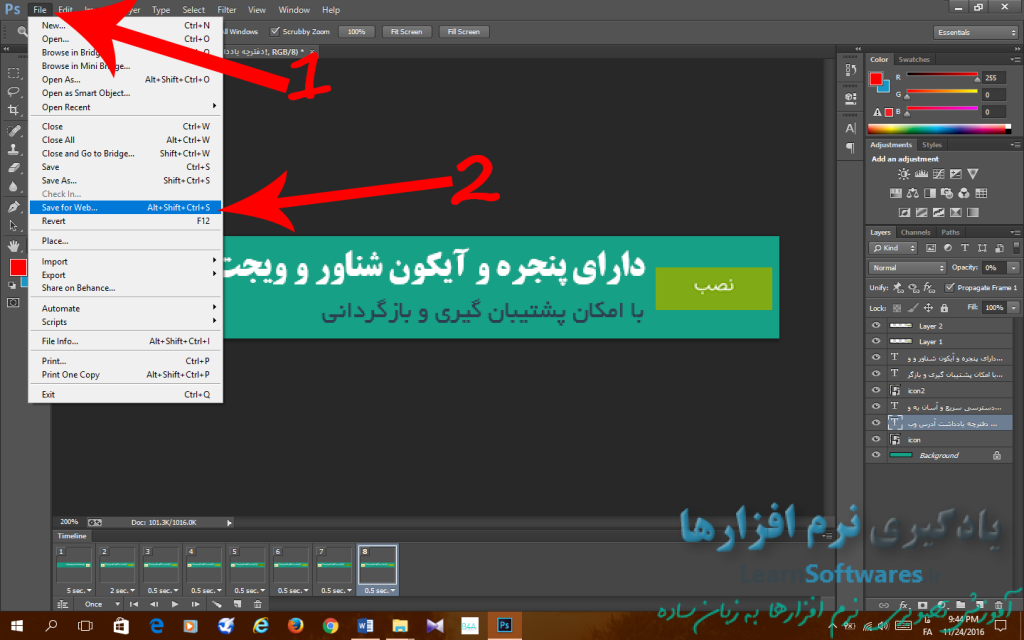
ابتدا باید پروژه ای جدید با ابعاد بنز مورد نظر ایجاد کنیم. برای این کار از تب file گزینه ی new را انتخاب کنید.
مسیر طی شده: file>>new>>name>>width>>height>>ok

حال در پنجره ی باز شده در قسمت name نام بنر و در قسمت های width و height به ترتیب پهنا و ارتفاع بنر را وارد کنید و روی ok کلیک نمایید.

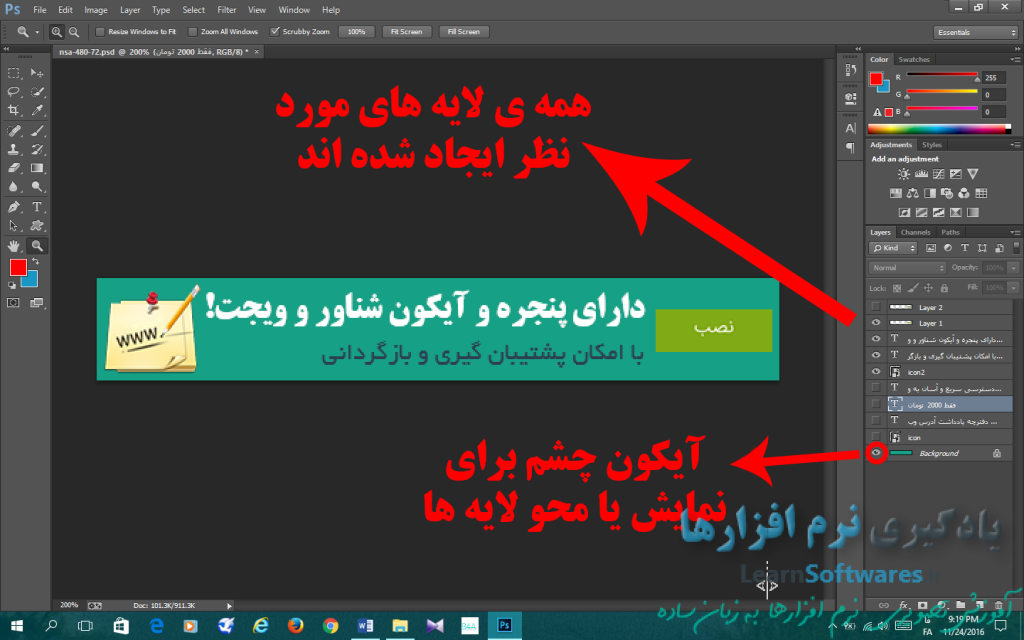
پس از ایجاد پروژه ی ابتدایی بنر باید همه ی متن ها، تصاویر و شکل های مورد نظر خود را وارد فتوشاپ نمایید، تغییرات لازم را اعمال نموده و آن ها را در موقعیت دلخواه خود قرار دهید.
دقت کنید که در سمت چپ هر لایه ای که در فتوشاپ ایجاد می کنید یک علامت چشم وجود دارد که با استفاده از آن می توانید آن لایه را نمایان یا محو نمایید.

پس از ایجاد همه ی لایه های مورد نظر نوبت به متحرک سازی و تنظیم زمان نمایش هر لایه می رسد که در ادامه به آن می پردازیم.
ساخت بنر تبلیغاتی متحرک در فتوشاپ:
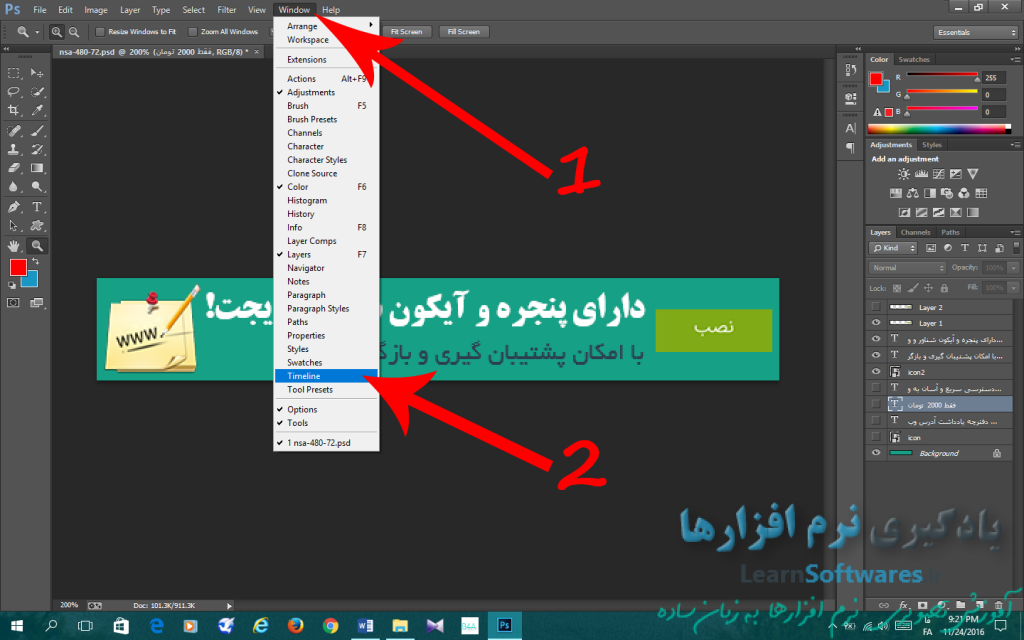
در ابتدا از تب window در نوار بالای پنجره ی فتوشاپ گزینه ی timeline را انتخاب کنید تا تیکی به معنای فعال شدن در کنار آن قرار بگیرد.
Window>>timeline

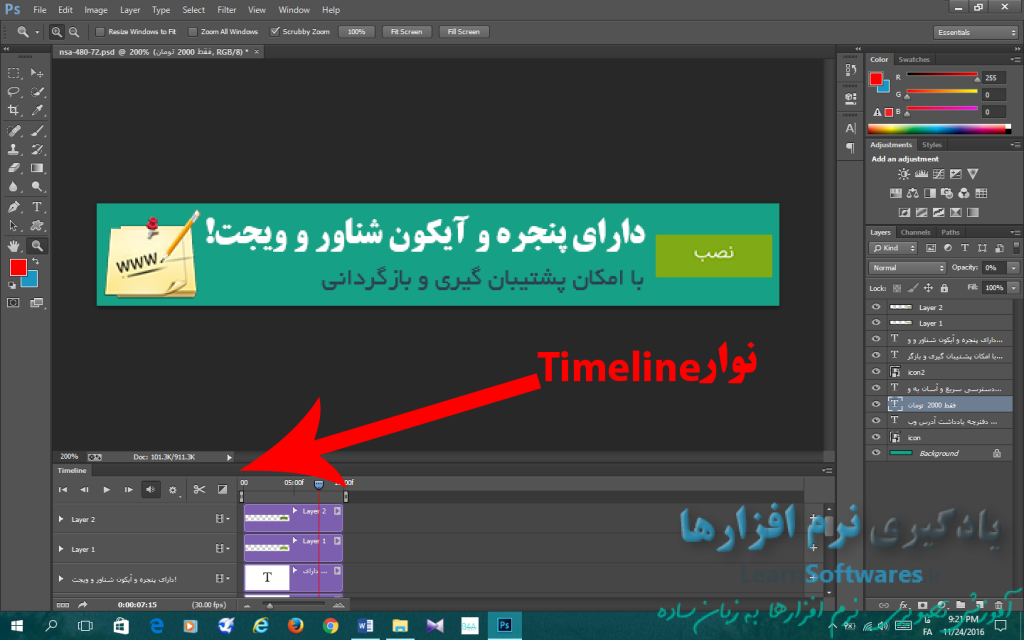
پس از فعال شدن نواری در پایین فتوشاپ نمایش داده می شود.
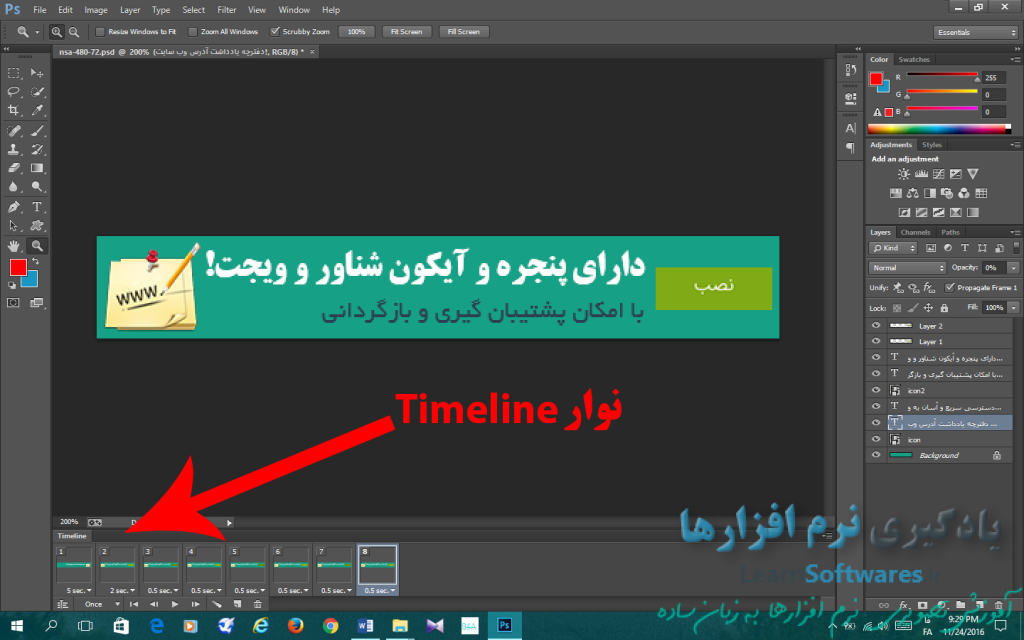
اگر نوار نمایش داده شده مانند نوار تصویر زیر بود اولین گزینه در پایین فتوشاپ سمت چپ را که به صورت سه مربع (![]() ) است انتخاب کنید.
) است انتخاب کنید.
اگر پنجره ای برای شما باز شد روی گزینه ی continue کلیک کنید.

پس از آن نوار پایین به شکل زیر در می آید.

البته در نوار موجود در شکل ۸ مربع جداگانه که نشان دهنده ی هر یک از فریم ها بنر متحرک ما است نمایش داده شده است.
اما احتمالا برای شما تنها یک مربع (فریم) وجود خواهد داشت.
در حقیقت فریم ها تغییراتی در بنر تبلیغاتی می باشند که تفاوت آن ها در نمایش یا عدم نمایش لایه های موجود در بنر می باشد.
این تفاوت را می توان به راحتی با استفاده از گزینه ی مشابه چشم در سمت چپ هر لایه که قبلا توضیح داده شد ایجاد کرد.
ایجاد فریم های متنوع برای بنر متحرک:
با استفاده از آیکون (![]() ) در پایین فتوشاپ می توانید فریمی دقیقا برابر با فریمی که اکنون انتخاب شده است را ایجاد کنید و از این طریق تعداد فریم ها را به تعداد مورد نیاز افزایش دهید.
) در پایین فتوشاپ می توانید فریمی دقیقا برابر با فریمی که اکنون انتخاب شده است را ایجاد کنید و از این طریق تعداد فریم ها را به تعداد مورد نیاز افزایش دهید.
همچنین با استفاده از آیکون سطل آشغال (![]() ) می توانید فریم انتخابی را پاک کنید.
) می توانید فریم انتخابی را پاک کنید.
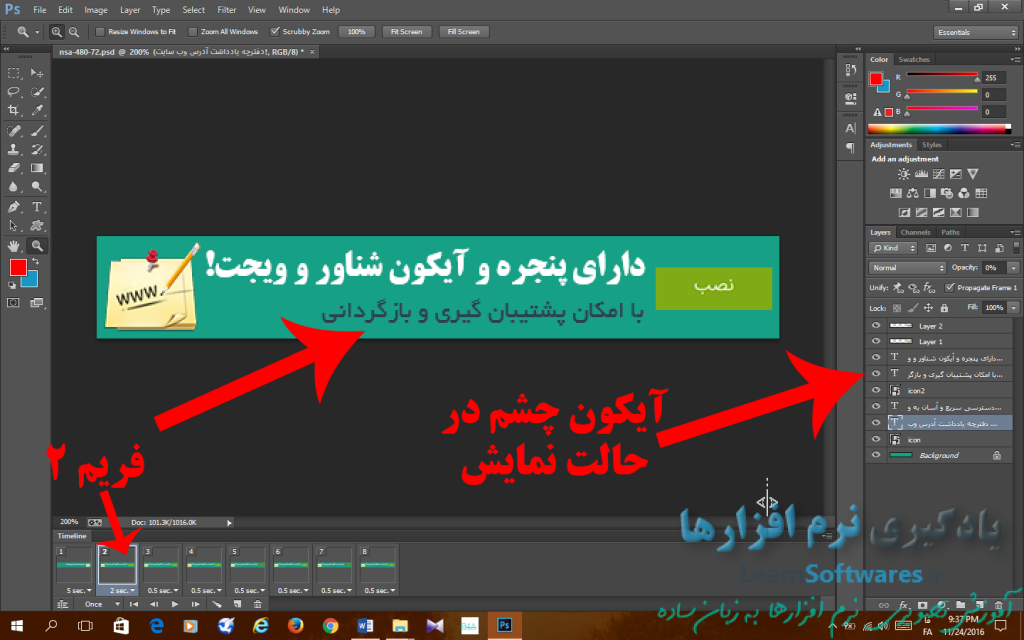
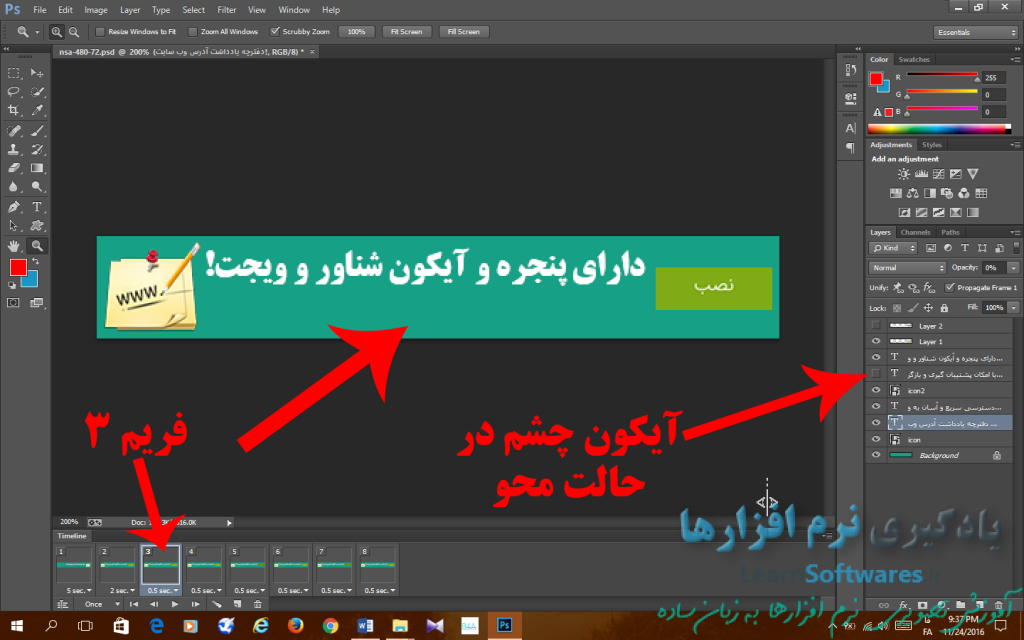
حال با کلیک روی هر یک از فریم ها و انتخاب آن ها باید تفاوت نمایش لایه ها را در آن ها ایجاد نمایید. همان طور که گفته شد با استفاده از آیکون چشم این کار به راحتی صورت می پذیرد.
در بنر ساده ی مثال ما برای به چشم آمدن عبارت “با امکان پشتیبان گیری و بازگردانی” آن را چند بار نمایش داده و سپس محو می کنیم.
ما قصد داریم چهار بار آن را نمایش داده و سپس محو کنیم پس باید ۸ فریم ایجاد کنیم و از فریم اول شروع کرده و یکی در میان این عبارت را نمایش دهیم و سپس محو کنیم. به عبارت دیگر در فریم اول آن را با استفاده از آیکون چشم نمایان کنیم و در فریم دوم آن را محو کنیم در فریم سوم دوباره آن را نمایان کنیم و سپس آن را محو کنیم تا به فریم هشتم برسیم.


تعیین زمان مکث و نمایش هر فریم:
حال نوبت به زمان بندی نمایش هر یک از فریم ها می رسد.
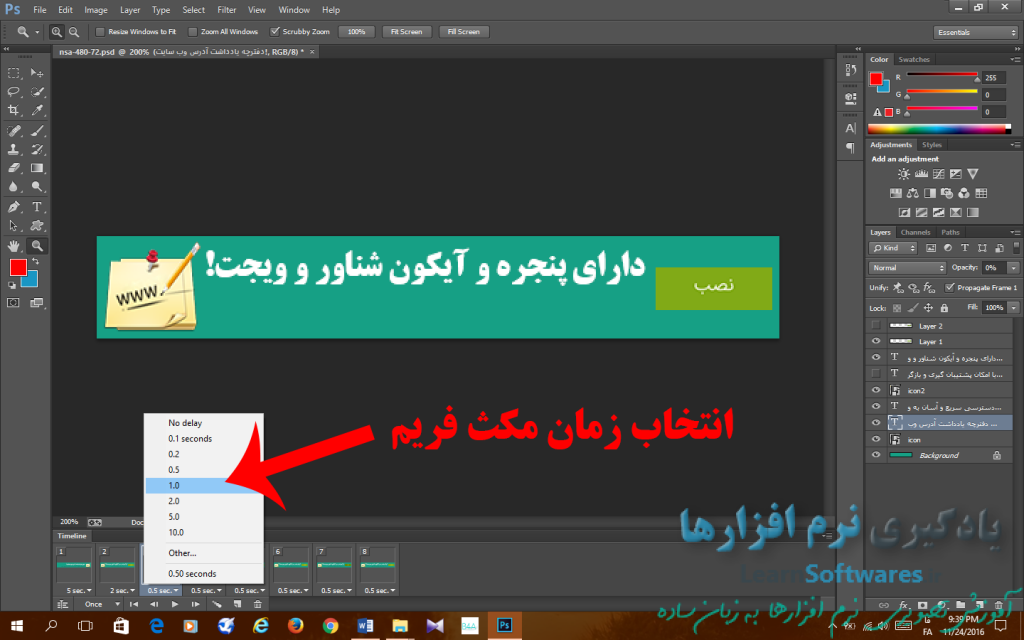
زیر هر یک از فریم ها عددی نوشته شده است که به معنای زمان نمایش فریم می باشد. با کلیک روی این عدد لیستی از زمان ها برای شما باز می شود که می توانید به دلخواه هر کدام را انتخاب کنید.
اگر زمان مورد نظر شما در لیست نبود از گزینه ی other استفاده کنید و زمان مورد نظرتان را در پنجره ی جدید تایپ کرده و ok بزنید.
این عدد به معنای مقدار زمانی است که بنر روی آن فریم مکث می کند و پس از اتمام زمان به فریم بعدی منتقل می شود.

پس از تنظیم زمان مورد نظر برای همه ی فریم ها، نوبت به نمایش بنر در خود فتوشاپ برای ارزیابی نهایی و تایید توسط کاربر برای رسیدن به آن چه که در ذهن داشته می رسد.
برای این کار ابتدا فریم اول را انتخاب کنید و سپس روی آیکون (![]() ) در زیر لیست فریم ها کلیک کنید تا یک بار کل بنر متحرک به شما نمایش داده شود.
) در زیر لیست فریم ها کلیک کنید تا یک بار کل بنر متحرک به شما نمایش داده شود.
اگر از بنر خود راضی هستید کار تمام است و فقط باید بنر را ذخیره نمایید.
ذخیره سازی بنر متحرک:
مسیر طی شده: file>>save for web>>save
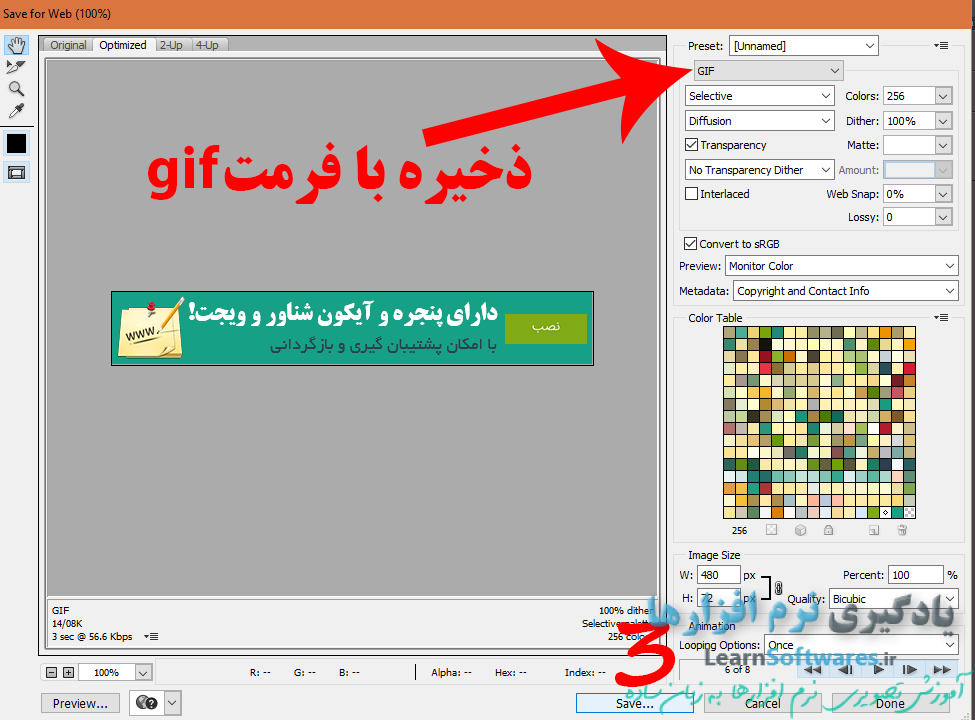
معمولا بنرهای متحرک با فرمت .gif ذخیره می شوند. برای ذخیره سازی با این فرمت از تب file در نوار بالای فتوشاپ گزینه ی save for web را انتخاب کنید.

در پنجره ی باز شده کافیست روی گزینه ی save کلیک کنید.
در پنجره ی جدید باز شده مسیر دلخواه خود را برای ذخیره سازی و نام بنر متحرک را وارد و سپس روی save کلیک کنید تا بنر متحرک شما با فرمت gif ذخیره شود.

تبریک! کار ساخت بنر متحرک تمام است. حال کافیست فایل ذخیره شده ی خود را توسط یک مرورگر وب باز کنید تا از متحرک بودن آن اطمینان حاصل نمایید.
در پایان این نکته را متذکر می شویم که مطالب بیان شده در این آموزش تمام آن چیزی بود که برای ساخت یک بنر متحرک توسط فتوشاپ به آن نیاز دارید.
اما زیبایی و جذابیت بنر تبلیغاتی شما فقط و فقط به سلیقه ی به کار گرفته شده در ساخت لایه ها و فریم های آن بستگی دارد.
موفق باشید…