اگر شما مدیر سایتی بوده و نگران انتشار و کپی-پیست مطالب با کیفیت خود و تصاویر موجود در آن بدون ذکر منبع هستید باید بگوییم که این تنها دغدغه ی شما نبوده و دیگر مدیران سایت ها هم دنبال راه حلی برای جلوگیری از انجام این کار هستند.
در مورد ۱کپی-پیست مطالب سایت، راه حلی که پیشنهاد می شود، غیر فعال کردن قابلیت کپی مطالب شما می باشد.
اما راه حل برای جلوگیری از انتشار تصاویر بدون ذکر منبع، درج و ایجاد واترمارک (Watermark) روی تصاویر سایت می باشد. واترمارک در حقیقت یک تصویر کم رنگ کوچک روی تصاویر سایت می باشد، که می تواند منبع اصلی آن تصویر را مشخص نماید.
خوشبختانه افزونه های بسیاری برای سایت های وردپرسی به همین منظور وجود دارند اما افزونه Image Watermark WP به دلیل قابلیت هایی که دارد، جز یکی از بهترین افزونه ها به حساب می آید.
با استفاده از این افزونه شما می توانید به صورت خودکار روی تصاویری که از این پس در سایت خود آپلود می کنید واترمارک ایجاد کنید.
در این مطلب می خواهیم روش ایجاد واترمارک (Watermark) روی تصاویر سایت وردپرسی با افزونه Image Watermark WP را به صورت کامل و تصویری آموزش دهیم.
ایجاد واترمارک (Watermark) روی تصاویر سایت وردپرسی با افزونه Image Watermark WP:
در ابتدا این افزونه را از طریق مخزن وردپرس نصب و فعال نمایید.
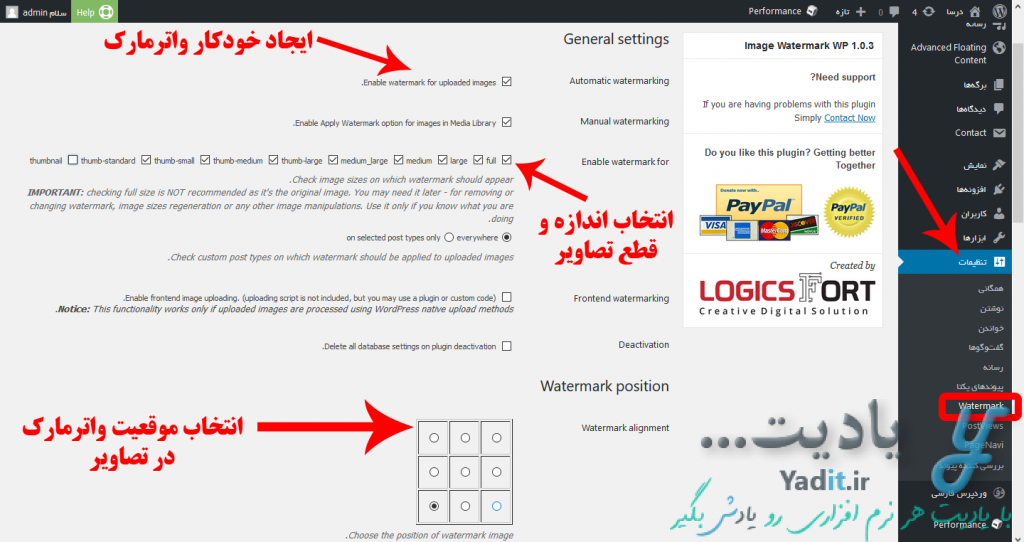
حال برای انجام تنظیمات آن، نشانگر موس را روی “تنظیمات” در نوار سمت راست قرار دهید و از لیست باز شده روی “Watermark” کلیک کنید.
در سمت چپ شما تنظیماتی برای واترمارک ایجاد شده روی تصاویر وجود دارد که به مهمترین آن ها اشاره می کنیم.
ایجاد خودکار واترمارک روی همه تصاویر آپلودی:
اگر می خواهید واترمارک از این پس روی تصاویر آپلودی شما به صورت خودکار ایجاد و درج شود، تیک گزینه روی به روی عنوان Automatic watermarking کلیک کنید.
همچنین اگر می خواهید تنظیماتی که در حال انجام آن ها هستید روی تصاویر موجود در کتابخانه رسانه سایت شما هم اعمال شود، تیک رو به روی گزینه Manual watermarking را فعال کنید.
انتخاب اندازه و قطع تصاویری که می خواهید روی آن ها واترمارک ایجاد شود:
پس از آن، نوبت به انتخاب اندازه و قطع تصاویری می رسد، که می خواهید روی آن ها، واترمارک درج شود.
این کار را می توانید با تیک دار کردن گزینه های مورد نظر که در قسمت Enable watermark for هستند انجام دهید.
انجام تنظیمات مربوط به تصویر واترمارک:
حال نوبت به انجام تنظیمات تصویری می رسد که می خواهید واترمارک شود.
در تنظیمات افزونه، اولین قسمتی که وجود دارد، انتخاب موقعیت ایجاد واترمارک در تصاویر سایت شما می باشد که آن را می توانید در یکی از ۹ ناحیه موجود در قسمت watermark alignment قرار دهید.
به عنوان مثال، با توجه به تصویر زیر، واترمارک ما در گوشه پایین-سمت چپ قرار می گیرد.

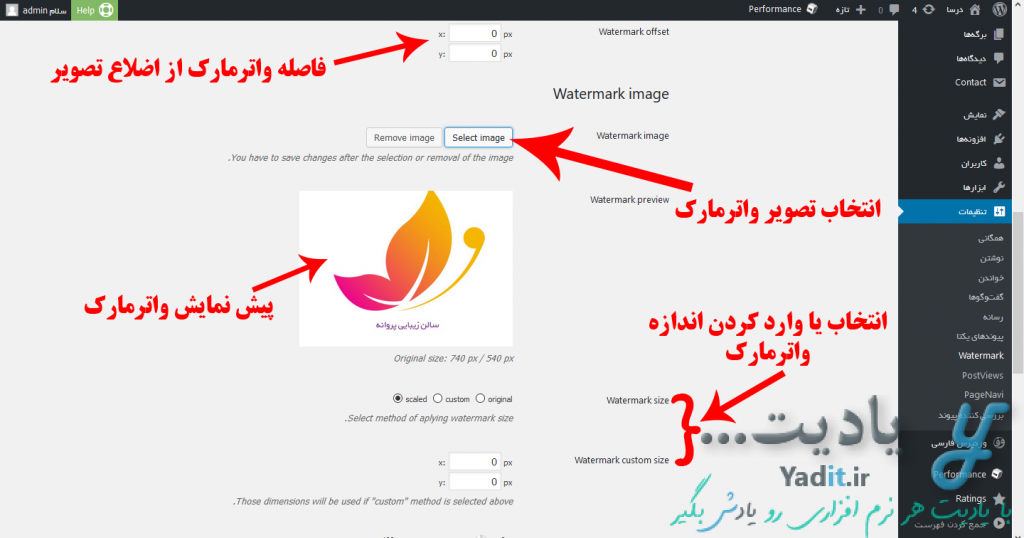
فاصله ی واترمارک از دو ضلع تصویر را می توانید از قسمت watermark offset مشخص کنید.
حالا نوبت آپلود تصویر واترمارک می رسد. این تصویر را می توانید با استفاده از فتوشاپ ایجاد کرده و به عنوان مثال آیکون و آدرس اینترنتی سایت خود را در آن نمایش دهید.
پس از آن برای انتخاب تصویر، روی Select image کلیک کنید، تصویر مورد نظر خود را انتخاب یا آپلود نمایید تا در پیش نمایش آن کمی پایین تر نمایش داده شود.
از قسمت Watermark size می توانید اندازه واترمارک را انتخاب کنید با در کادرهای پایین آن، اندازه و ابعاد مورد نظر را وارد نمایید.

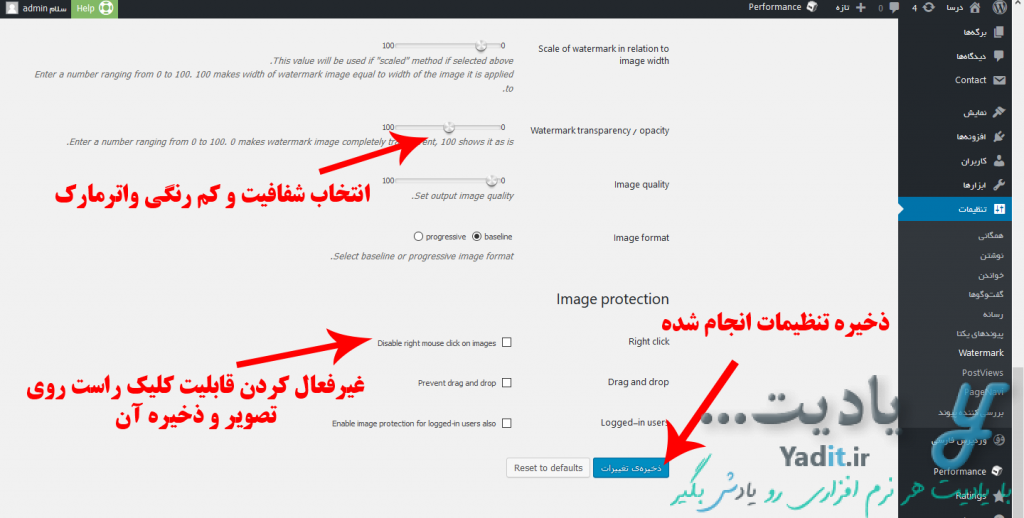
همچنین انتخاب میزان شفافیت و کم رنگی واترمارک از قسمت Watermark transparency/opacity میسر است.
غیر فعال کردن قابلیت کلیک راست روی تصویر و ذخیره آن:
اگر می خواهید قابلیت کلیک راست کردن روی تصاویر سایت شما و انجام کارهایی مانند ذخیره آن ها در کامپیوتر، برداشته شود، می توانید گزینه ی قسمت Right click را تیک دار کنید.
ذخیره تنظیمات:
حالا برای ذخیره تنظیمات انجام شده کافیست روی “ذخیره تغییرات” کلیک کنید.

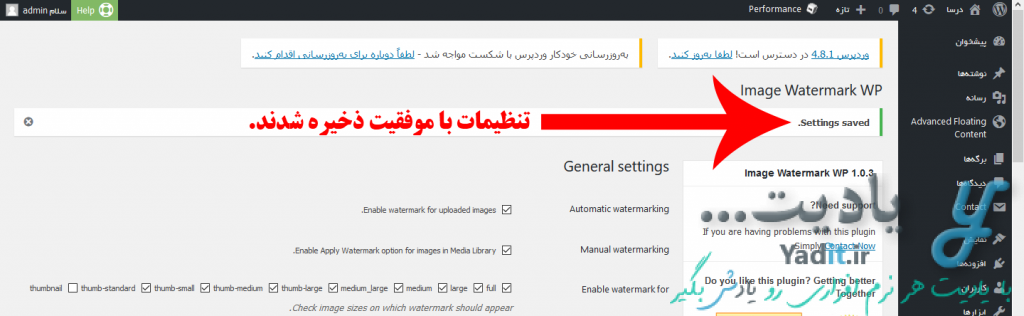
پس از آن با مشاهده پیام “Settings saved” می توانید مطمئن شوید که تنظیمات شما ذخیره شده اند.

نوبت به امتحان کارکرد افزونه می رسد.
برای این منظور به بخش رسانه وردپرس خود بروید و تصویری جدید را در آن آپلود نمایید. خواهید دید که واترمارک مورد نظر شما با همان ویژگی های تنظیم شده، به صورت خودکار روی تصاویر آپلودی درج می شوند.











































سلام این مطلب عالی بود…